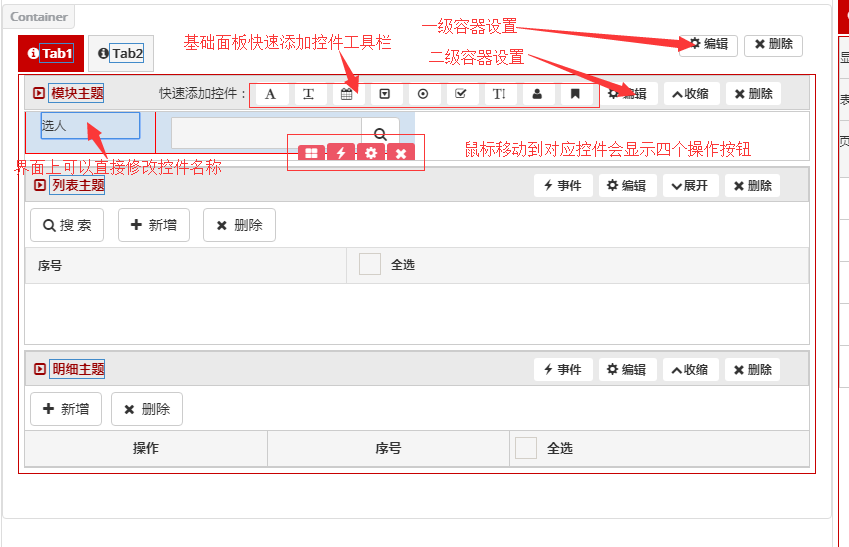
这一章主要介绍在线可视化快速开发表单控件属性设置和表单属性介绍,如设置控件下图介绍

控件操作按钮: 布局控件,点击弹出如下菜单:
布局控件,点击弹出如下菜单: 表示该控件占整个屏幕的百分比是多少,目前只有提供了四种。
表示该控件占整个屏幕的百分比是多少,目前只有提供了四种。
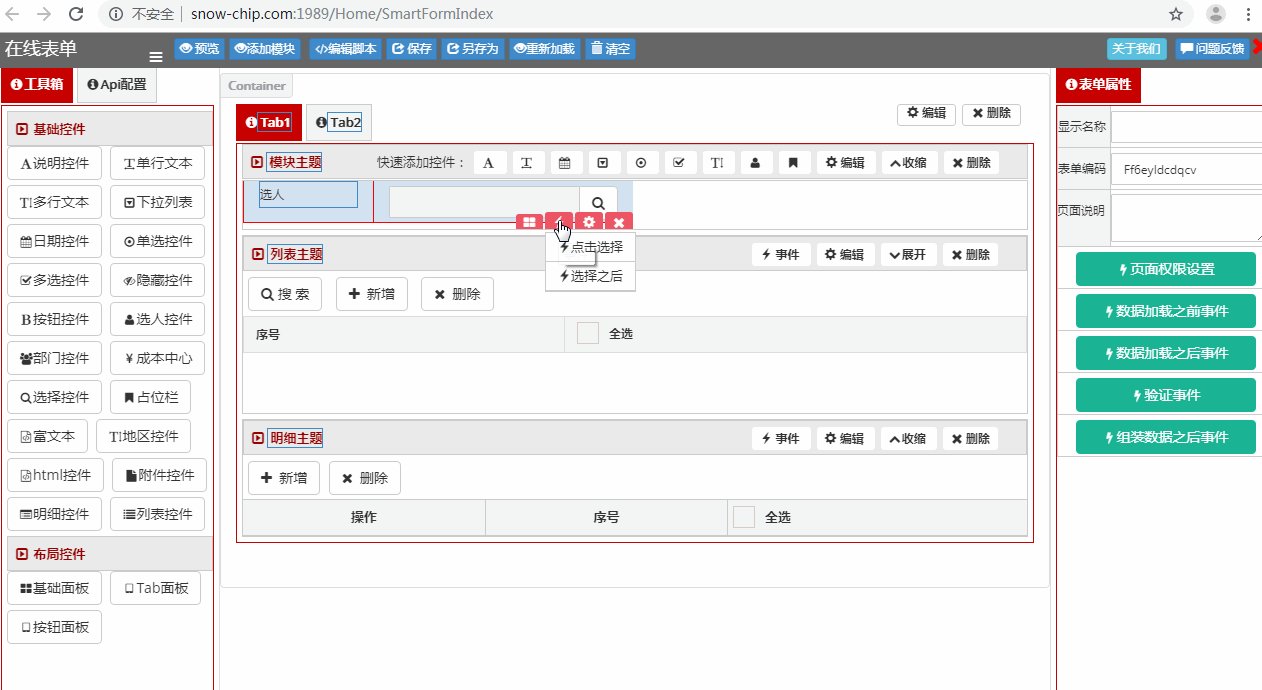
 事件按钮,点击事件按钮弹出如下菜单:
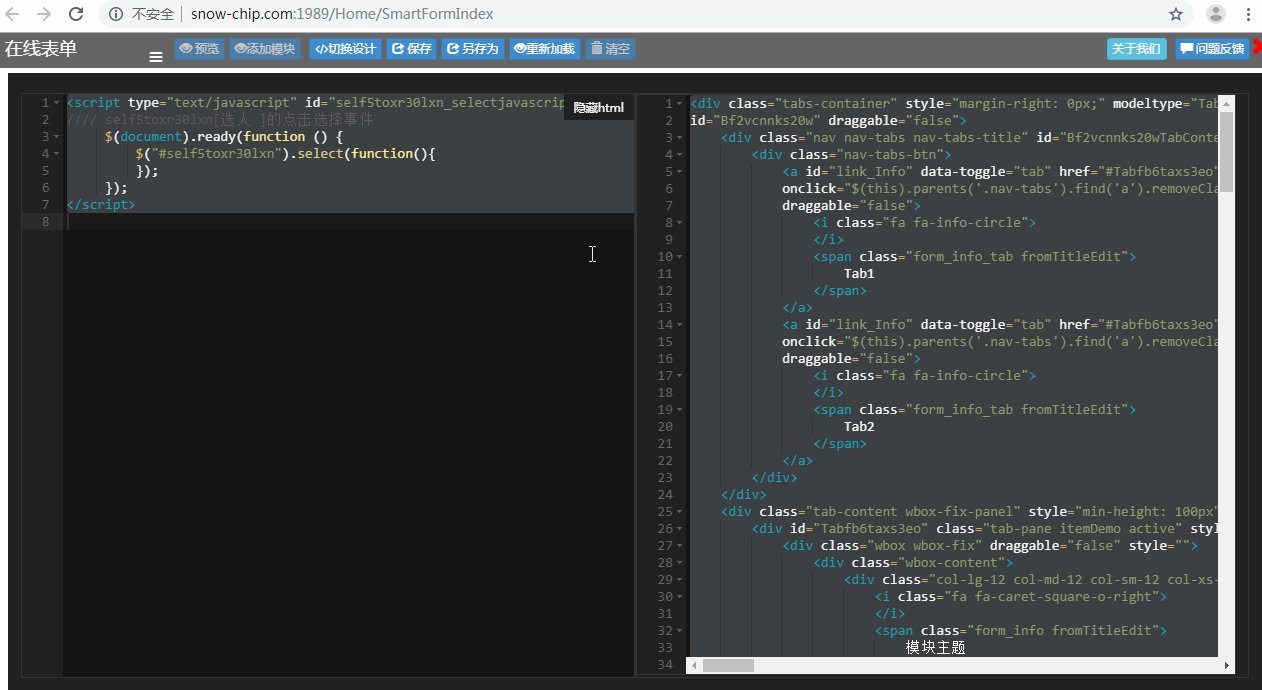
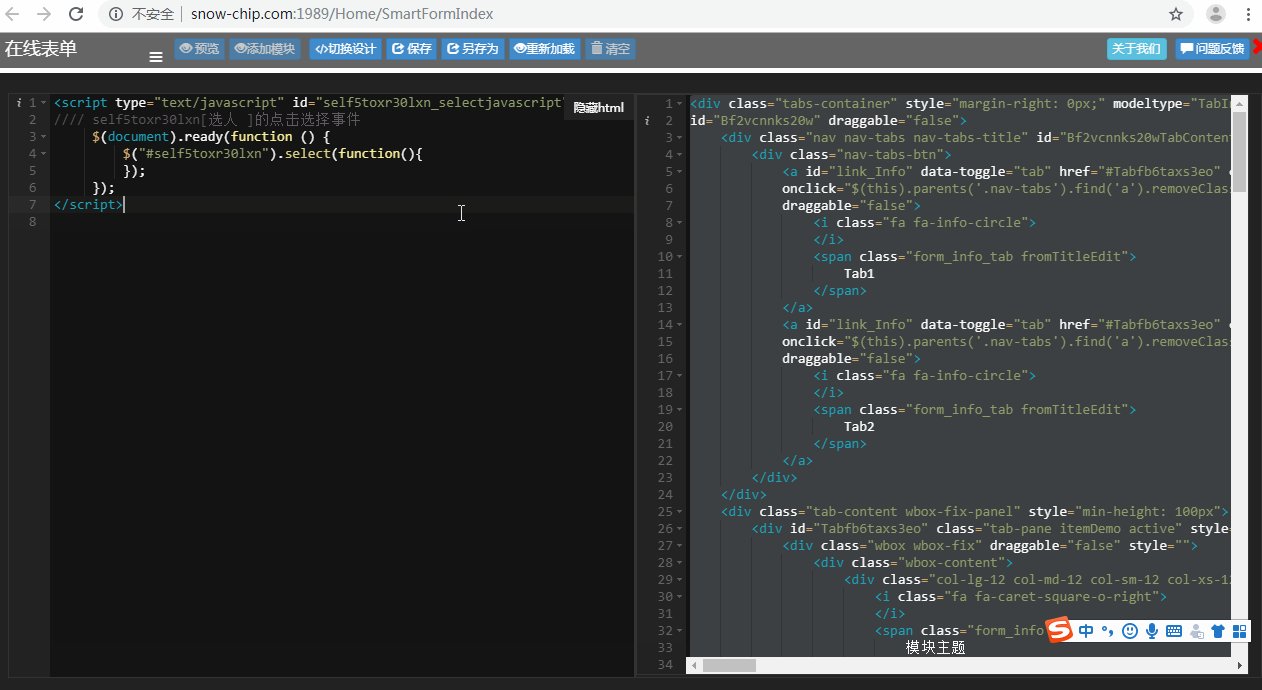
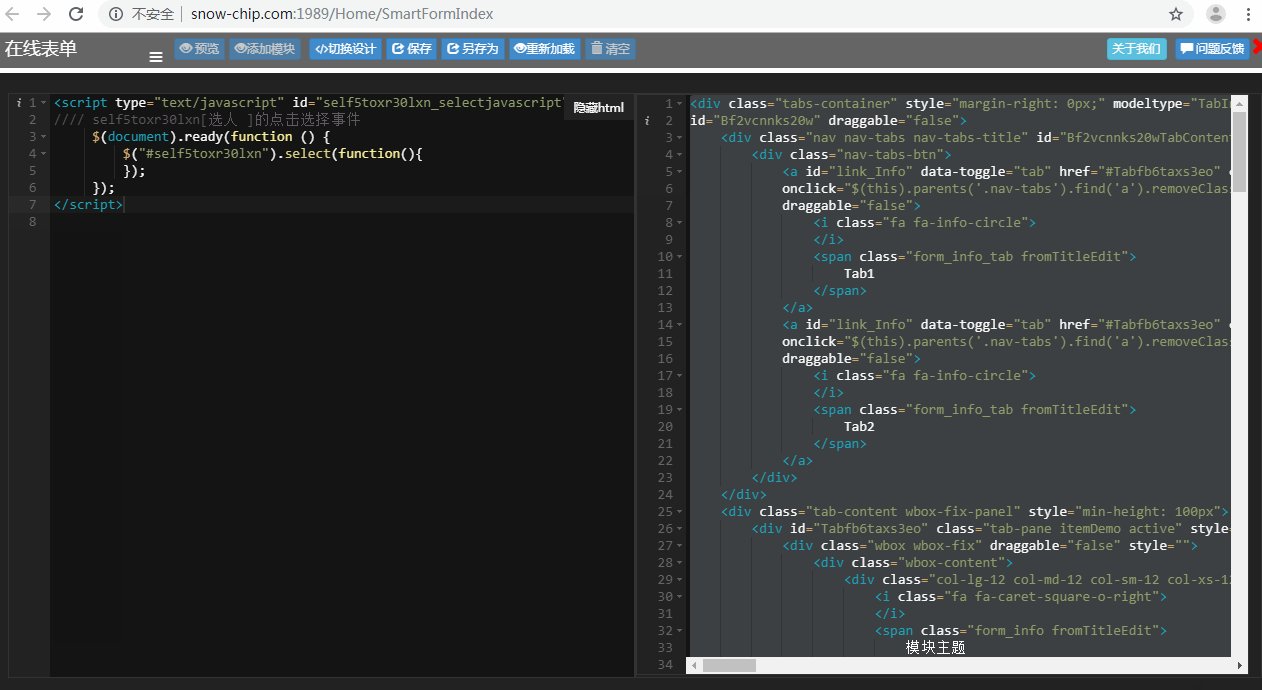
事件按钮,点击事件按钮弹出如下菜单: ,点击对应菜单会生成对应Js脚本如下图:
,点击对应菜单会生成对应Js脚本如下图:

 属性详细设置按钮,点击会弹出控件详细属性设置界面。
属性详细设置按钮,点击会弹出控件详细属性设置界面。
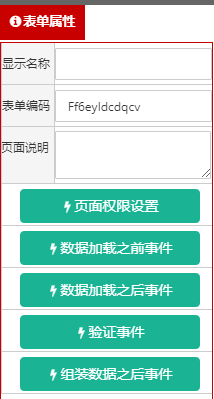
表单属性设置的界面如下图

页面权限设置:主要设置页面控件是页面加载后否可以进行修改,加载后是否显示必填的符号,点击保存时判断必填项是否填写。
数据加载之前事件:在数据加载方法之前调用执行。 点击该按钮会创建一个js方法,js方法参数有当前弹出层的对象,表单的ID,触发弹出层的对象。
数据加载之后事件:修改数据时,数据加载完成之后调用执行。点击该按钮会创建一个js方法,js方法参数有当前弹出层的对象,表单的ID,修改的数据,触发弹出层的对象。
验证事件:点击保存后,系统验证完成后调用。点击该按钮会创建一个js方法,js方法参数有当前弹出层的对象,表单的ID,触发弹出层的对象。
组装数据之后的事件:组装好页面数据之后,正准备提交时触发调用,点击该按钮会创建一个js方法,js方法参数有当前弹出层的对象,表单的ID,组装的数据, 触发弹出层的对象。
本章介绍完毕
有感兴趣的,欢迎加入qq群讨论 QQ群号:109434403
在线体验地址: 用户名admin 密码是 123456